ZVV Online-Fahrplan einbinden: So geht's
Mit dem ZVV Online-Fahrplan integrieren Sie Fahrplaninformationen direkt in Ihre Webseite, nutzen sie als praktischen Direktlink oder verweisen auf Deeplinks in der ZVV-App. Hier erfahren Sie, wie Sie diese Funktionen optimal einsetzen können.
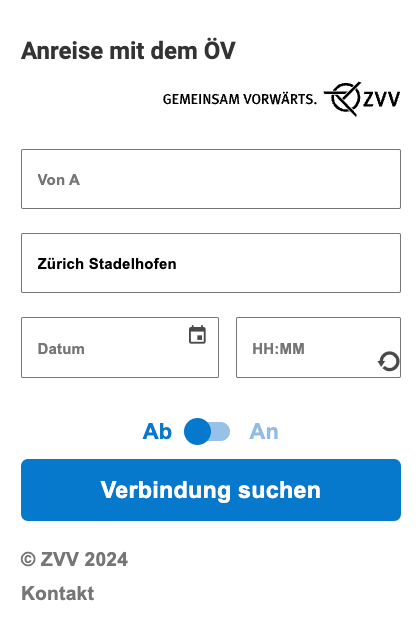
ZVV Online-Fahrplan als Widget einbinden
Das ZVV-Fahrplan-Widget ermöglicht es Ihnen, einen interaktiven Fahrplan direkt auf Ihrer Webseite anzuzeigen. So können Ihre Nutzer Abfahrtszeiten und Verbindungen in Echtzeit einsehen.
Schritt-für-Schritt-Anleitung
- Wählen Sie den gewünschten Abfahrtsort aus.
- Passen Sie das Design (z. B. Farben, Grösse) an.
- Kopieren Sie den generierten Code und fügen Sie ihn in Ihre Webseite ein.

ZVV Online-Fahrplan als Direktlink einbinden
Sie können den ZVV Online-Fahrplan unkompliziert als Direktlink in Ihre Webseite integrieren, sodass Ihre Nutzer direkt auf die Fahrplanauskunft zugreifen können. Dabei haben Sie die Möglichkeit, spezifische Parameter zu übergeben, um voreingestellte Verbindungen oder Haltestellen anzuzeigen.
Parameterübergabe
Durch das Anhängen von Parametern an die URL können Sie bestimmte Start- und Zielorte, Datum und Uhrzeit sowie weitere Optionen voreinstellen. Die Parameter werden mittels & getrennt und an die Basis-URL angehängt.
Beispiel-URL
Um eine Verbindung von Winterthur nach Uster, Spital am 29. November 2024 um 15:10 Uhr mit Abfahrtszeit zu suchen, verwenden Sie folgende URL: https://www.zvv.ch/zvv/de/fahrplan?fromname=Winterthur&toname=Uster,%20Spital&date=2024-11-29&time=15%3A10&searchForArrival=false
Mögliche Parameter:
| Parameter | Beschreibung | Beispielwert |
|---|---|---|
| fromname | Startort (Haltestelle, Adresse, POI) | Winterthur |
| toname | Zielort (Haltestelle, Adresse, POI) | Uster, Spital |
| date | Datum im Format YYYY-MM-DD | 29.11.24 |
| time | Zeit im Format HH%3AMM | 15%3A10 |
| searchForArrival | true für Ankunftszeit, false für Abfahrtszeit (Standard) | false |
Hinweis
Bitte beachten Sie, dass die Einbindung des ZVV Online-Fahrplans via Frames aus lizenzrechtlichen Gründen nur in Ausnahmefällen gestattet ist und einer speziellen Abklärung seitens ZVV bedarf. Direkte Links zur ZVV-Seite dürfen jedoch ohne Weiteres in Ihre Webseite eingebunden werden.
Deeplinks für die ZVV-App
Mit Deeplinks können Sie Ihre Nutzer direkt in die ZVV-App weiterleiten, um spezifische Verbindungen oder Abfahrtszeiten aufzurufen. Eine ideale Lösung, um nahtlos zwischen Ihrer App und der ZVV-App zu verknüpfen.
Anwendungsbeispiele
Zeigen Sie die nächste Verbindung von Zürich HB nach Flughafen Zürich direkt in der ZVV-App. Starten Sie eine Abfahrtszeit-Abfrage mit voreingestellten Parametern wie Start, Ziel, Datum oder Uhrzeit.
Technischer Hinweis
Deeplinks nutzen das folgende Format: zvv://fahrplan?from=Zürich&to=Flughafen
Weitere Parameter wie Datum (date) und Uhrzeit (time) können flexibel angepasst werden, z. B.:
zvv://fahrplan?from=Zürich&to=Flughafen&date=2024-11-29&time=15:30
Kontakt für die Nutzung
Wenn Sie Deeplinks in Ihre App integrieren möchten, senden Sie eine E-Mail an fahrplansupport@vbz.ch mit dem Namen Ihrer App und einer kurzen Beschreibung, wie Sie die Verknüpfung nutzen möchten. Die ZVV prüft Ihren Antrag und gibt Ihnen die nötigen technischen Details.